What I Do
I design things and build them, generally in Typescript and React, but sometimes in other things! Here's a smattering.
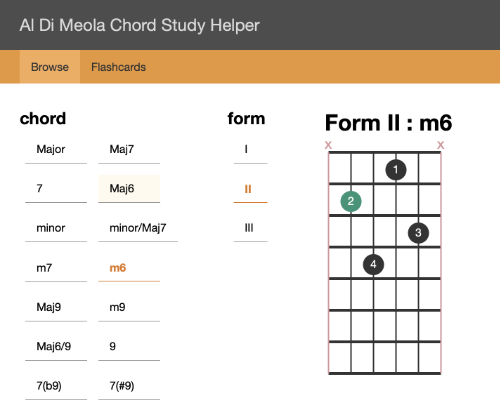
Al Di Meola Chord Study Helper
In my quest to learn everything, I started learing some jazz guitar and the Elm language at roughly the same time. This provided me a perfect opportunity to build something that would help me do both at once. Browse chords, or test yourself with flashcards. Check it out!

Learn them fancy Jazz Chords!
Source available on GitHub.
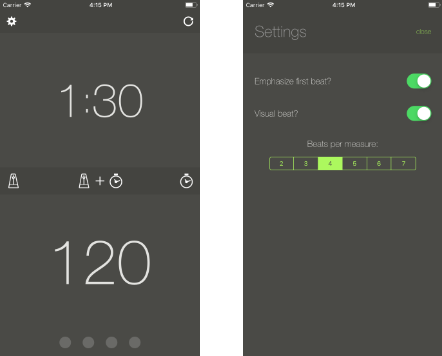
Tmetronome
Need a metronome? Need a timer? Wish you could have both at the same time? Your dream is now reality. A React Native app put together to help me practice guitar. I would have called it Timetronome but somebody already grabbed that name. Available on the App Store (it's free even!)

Timer + Metronome = Tmetronome
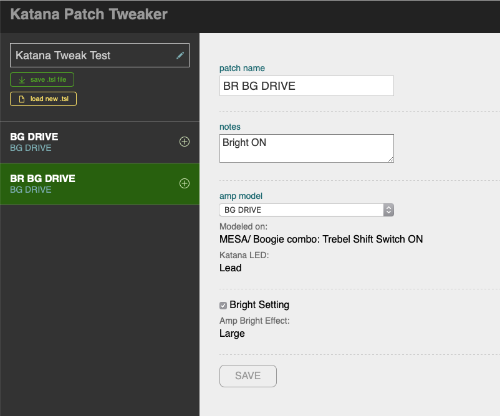
Boss Katana Amp Tweaker
Do you have a Boss Katana amp? Do you have a bunch of livesets / patches that you want to switch over to the hidden "sneaky" amp models? Have I got a thing for you! Tweak that amp!

27 Free amps!
Source available on GitHub.
What Key Should I Practice In?
Always practicing in C or E is easy, but you should really branch out! Let a web page tell you what to do and pick a key for you to practice in today.
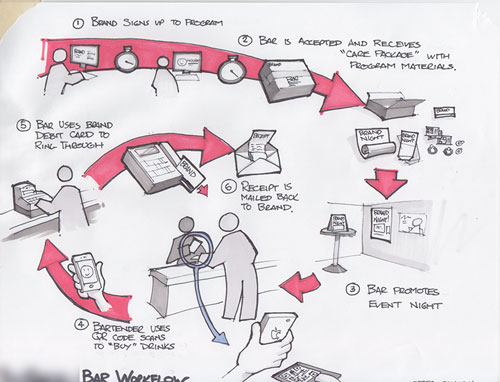
User Experience Sketches
An app doesn't live in a vacuum. Putting it into perspective as part of a user journey helps me understand what I'm building and to remember what the user is really doing.


Client Work for the Spirits Industry
Pernod Ricard USA Application Suite
A suite of event management iOS applications for many of the Pernod Ricard brands including The Glenlivet®, Jameson® Irish Whiskey, and ABSOLUT® Vodka.

And I don't even drink!
Kid Slate
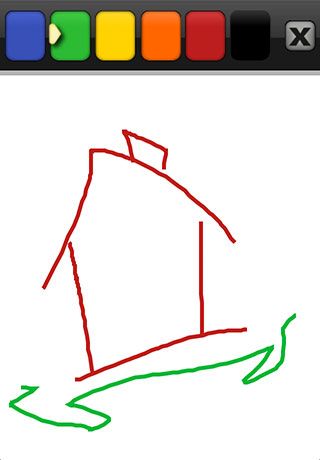
There are already a ton of great drawing apps out there for the iPad and iPhone, so why make another? Because my daughter (who was 2 at the time) would accidentally zoom or pan, or have to ask for help changing to a new color.
Realizing the UI and feature set of all the apps I had seen to that point weren't what a toddler needed, KidSlate was born, with it's biggest feature being a complete lack of features. It's been downloaded hundreds of thousands of times, so I was on to something!
Easy and simple for kids who just want to draw. Best of all, it's free.

KidSlate for iOS, free on the App Store
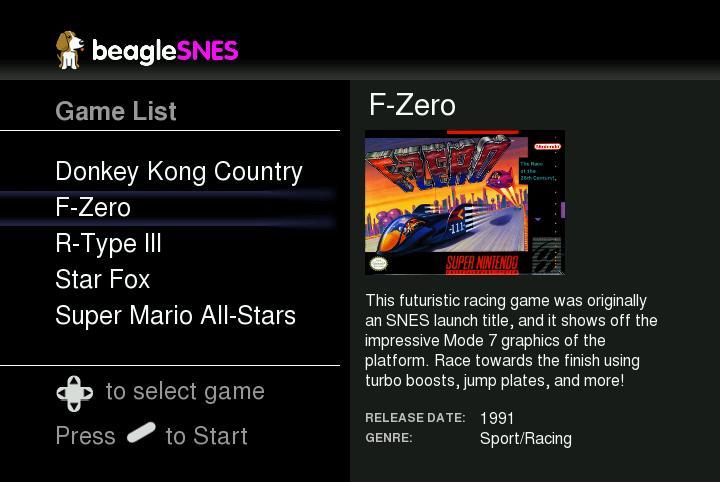
BeagleSNES
UI refinement for the amazingly awesome BeagleSNES Emulator.

Strangely enough, I never had a Nintendo growing up.
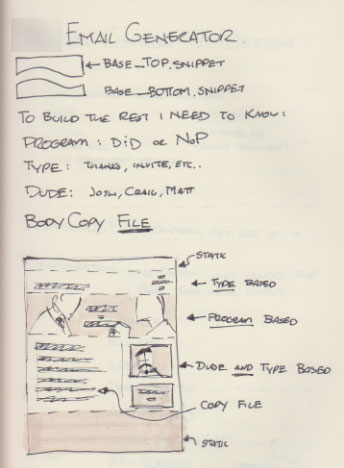
User Interface Sketches
Pen and paper are where I start most of the time. They let me ideate quickly without the constraints of digital tools. Plus, they often turn out to be pretty.


Two of the thousands and thousands
Pelican Plugins
I recently used Pelican to build a site, and found it quite wonderful. There were a couple things I wished it did though, and so now it does:
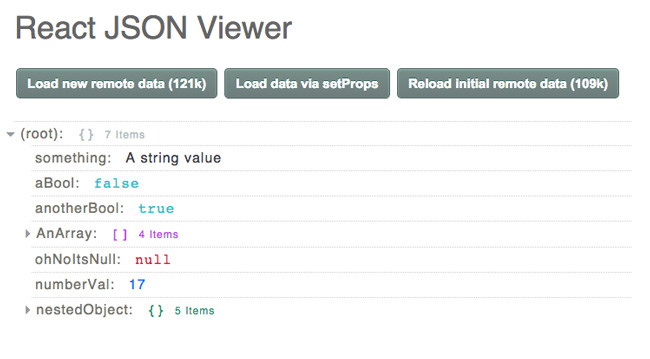
React JSON Viewing Components
I needed to look at some semi-large JSON files. I wanted to learn React a bit more. A few hours later, this thing was born. You can grab the source or just mess with a demo of it in use.

That's some pretty spiffy looking data
Volleyball Scoreboard
Developed when the pencil broke while keeping score during a tournament. “Gee, I sure wish there was an app for that!” I thought. Now there is.

Avaliable on the App Store!
And even on Google Play
Roman Numeral Clock
I made a nice word clock in javascript. Then I made this. I still have yet to figure out why, although I am glad I did.
Working Example
It's actually telling the time in a hard to read way right now!